Using Handlebars in your apps
All screens of your Fliplet app already include Handlebars 2.15.2 hence you can start using it straight away. Here’s a quick example following the official Handlebars docs:
// Compile a template in JavaScript by using Handlebars.compile
var source = '<h1>{{ title }}</h1><p>{{ body }}</p>';
var template = Handlebars.compile(source);
// Get the HTML result of evaluating a Handlebars template by executing the template with a context.
var context = { title: 'My New Post', body: 'This is my first post!' };
var html = template(context);
Using a template script for long-form templates
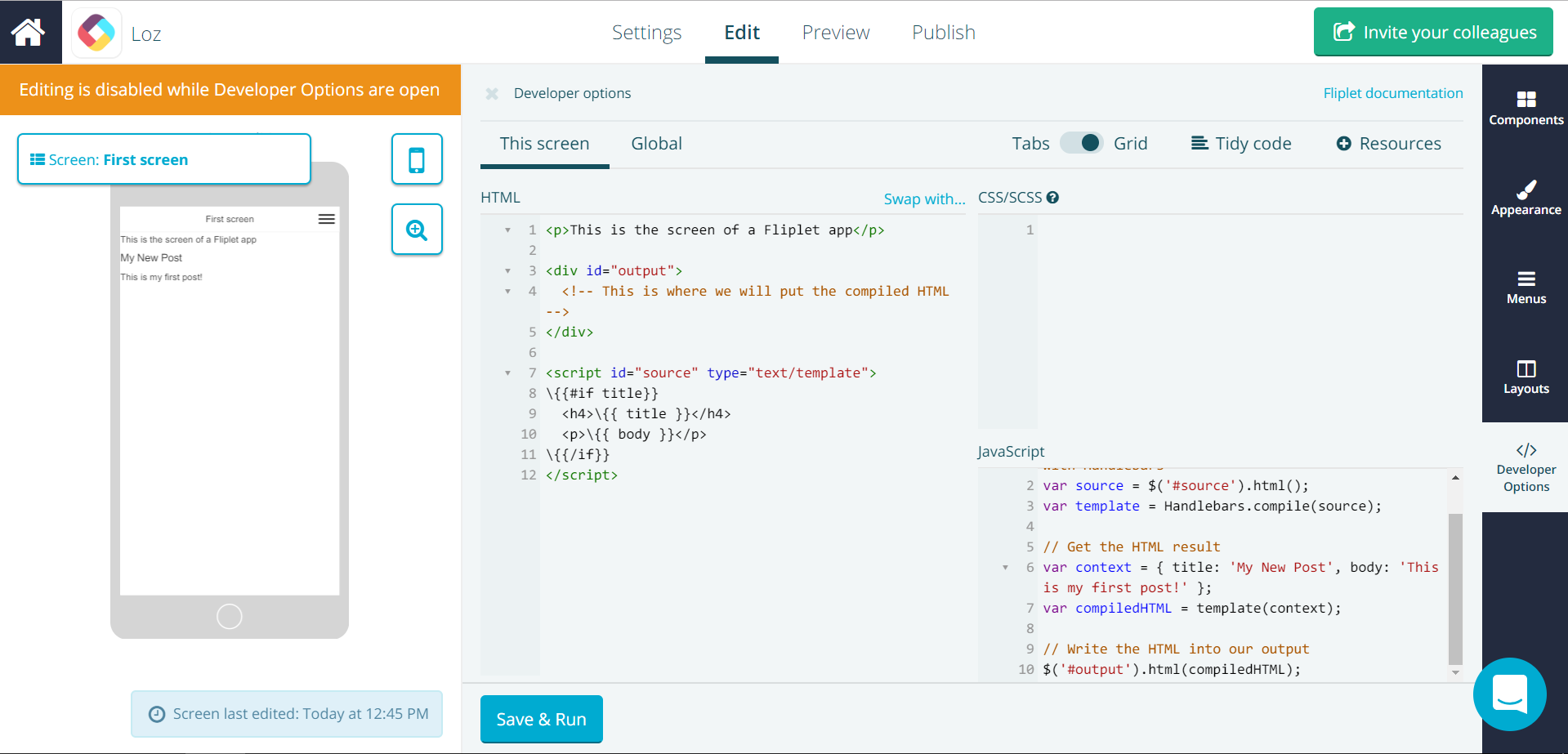
For clarity, you can include your source templates in the screen’s HTML so they’re easier to write. This is particularly useful if you are writing long-form templates. If you do so, you must escape all Handlebars commands with a backslash (\) because the screen HTML is also compiled by Handlebars in Fliplet’s engine:
// Grab the template from the HTML and compile it with Handlebars
var source = $('#source').html();
var template = Handlebars.compile(source);
// Get the HTML result
var context = { title: 'My New Post', body: 'This is my first post!' };
var compiledHTML = template(context);
// Write the HTML into our output
$('#output').html(compiledHTML);

Using helpers to enhance your templates
Handlebars helpers can be used to add formatting (with Expression Helpers) and enhanced logic operations (with Block Expression Helpers) to your content. See Handlebars documentation to learn how to use and write your own helpers.
Fliplet apps and widget interfaces are loaded with the following helpers.
Expression Helpers
images(orimage) outputs multiple<img>tags based on the URLs provided, e.g.{{images url}}urlA single image URL or an array of image URLsjoin(optional) Add ajoinparameter to set a custom string used to separate multiple image tags, e.g.{{images url join="<br>"}}
authoutputs an authenticated URL for any encrypted assets stored by Fliplet, e.g.{{auth url}}urlURL to be authenticated
momentoutputs a date/time value based on the provided format, e.g.{{moment timestamp format="MMM Do YY"}}to format a date, or{{moment timestamp inputFormat="H:mm" format="h:mm a"}}to format a timestamp based on a specific input format. See github.com for the full documentation.nl2brchanges any new lines or carriage returns in the value to a<br>tag, adding a new line to the HTML output, e.g.{{nl2br str}}strString to be parsed for new lines
plaintextoutputs the combined text contents of HTML markup, e.g.{{plaintext html}}htmlHTML markup to be processed
removeSpacesoutputs the string with all spaces removed, e.g.{{removeSpaces str}}strString to be processed
toJSONStringchanges any objects to a JSON string, e.g.{{toJSONString obj}}objObject to be parsed into a JSON string
getgets the value at path of object based on_.get(), with support for a custom default value if the resolved value is undefined, e.g.{{ get path defaultValue }}pathPath of the property to getdefaultValueThe value returned for undefined resolved values
Available with List (from data source) component only
formatCSVensures that"characters are removed if the input is a CSV that contains"characters due to,being used in a value, e.g."Washington, D.C.", New Yorkwill be formatted intoWashington, D.C., New York
Block Expression Helpers
compare, e.g.{{#compare a '===' b}}{{else}}{{/compare}}- The second parameter can be swapped out with any of the following operators for comparison:
==,===,!=,!==,<,>,<=,>=,&&,||typeof(e.g.{{#compare a 'typeof' 'string'}}{{else}}{{/compare}})
- The second parameter can be swapped out with any of the following operators for comparison:
Deprecated
ifCondAlias of and works the same way ascompareequalschecks if two values provided are exactly the same, e.g.{{#equals a b}}{{else}}{{/equals}}. This is the same as{{#compare a '===' b}}{{else}}{{/compare}}.andchecks if two conditions are both truthy, e.g.{{#and a b}}{{else}}{{/and}}. This is the same as{{#compare a '&&' b}}{{else}}{{/compare}}.orchecks if one of the two conditions are truthy, e.g.{{#or a b}}{{else}}{{/or}}. This is the same as{{#compare a '||' b}}{{else}}{{/compare}}.