Helpers
What are Helpers?
Building custom components using traditional development tools can be difficult: that’s why Fliplet has created Helpers, a UI framework to easily create custom functionality for your Fliplet apps.
Let’s break down how helpers work:
- You define a helper using JavaScript code
- The helper is shown into the Fliplet Studio components list alongside Fliplet 1st-party components.
- You drop the helper into your app screens. This creates an helper instance.
- Clicking on a helper instance shows its configuration interface.
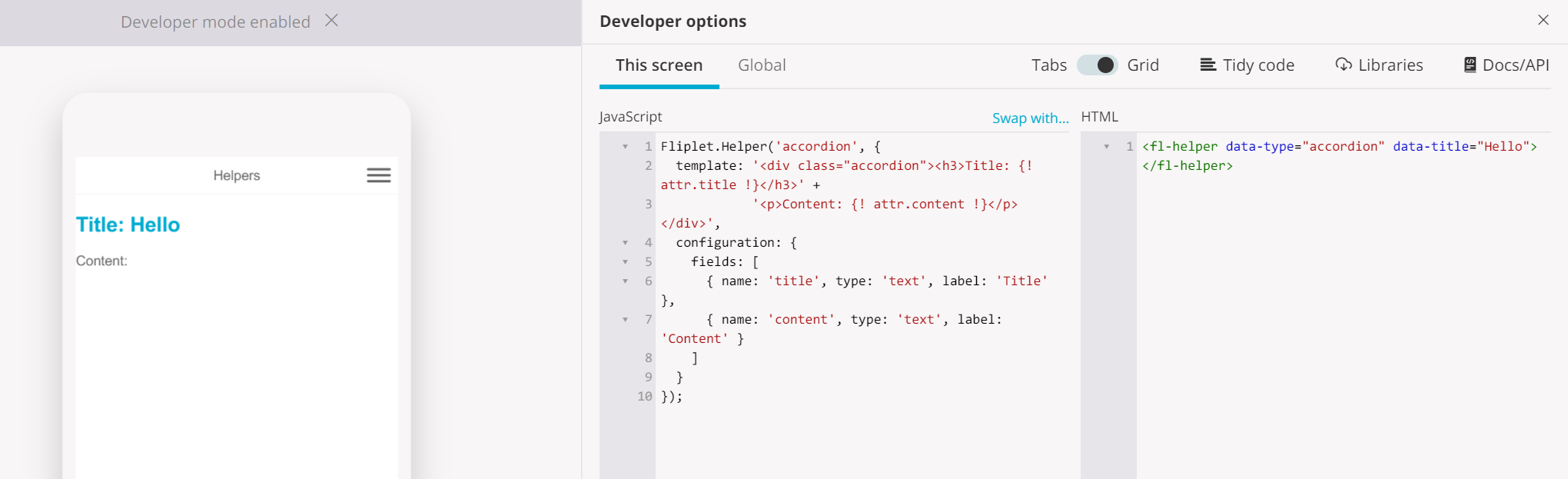
 A helper in Fliplet Studio, showing the helper instance in the device preview, its JavaScript configuration and the instance in the Screen HTML.
A helper in Fliplet Studio, showing the helper instance in the device preview, its JavaScript configuration and the instance in the Screen HTML.
As you might be aware of, Fliplet components are also capable of presenting the user a configuration UI to amend their settings once clicked. Helpers easily allow you to define a configuration UI within just a few seconds as you will learn in the next few chapters of the documentation.
Sample use cases
We now know what Helpers are. The next question is “what can we use them for?”
- Create an accordion
- Create a decision tree
- Creating a quiz
…and literally any other use case requiring either static or dynamic content.
Further reading
Quickstart
Learn how to create your first helper and make the most out of this. Follow this tutorial to get started.
Reference
Already familiar with Helpers? Find more about all their advanced functionalities by reading the full API reference.