Fields
Specify a list of fields to be displayed to the user in Fliplet Studio. The fields are displayed in the order as defined.
Properties for all fields
The following property can be defined for all field types (except when specified otherwise):
type(String, required) Type of field. See Types belowname(String, required) Name of the field as referenced by the JS APIlabel(String) A bold label displayed before the input field in the configuration UIdescription(String) A description displayed after the input fielddefault(*) A default value, if the value is undefinedwarning(String) A warning label to be displayed to the user below the inputready(Function) A function to run when a field is initialized (see Hooks & Events)change(Function) A function to run when a field value changes (see Hooks & Events)required(Boolean) IfTRUE, the field is required.requiredis not supported by the field typeshidden,htmlandprovider.rules(Object) Use an object expression to apply additional validation rules. See Rules Object Expression.validation(Function(value)) Use a custom function to validate fieldvalue. Ifvalueis valid, returnTRUE. Otherwise, return a string for the validation message.
Types
- Text input (
text) - Email (
email) - Textarea (
textarea) - Checkbox (
checkbox) - Radio (
radio) - Dropdown (
dropdown) - Toggle (
toggle) - Hidden (
hidden) - Horizontal rule (
hr) - Provider (
provider) - HTML (
html) - List of fields (
list)
Text input (text)
A simple text input field. Also supports the following optional properties:
placeholder(String) Placeholder text before user provides a value
Example:
{
type: 'text',
name: 'firstName',
label: 'First Name',
description: 'The first name of the user',
placeholder: 'Type your name',
required: true
}
Email (email)
An email input field. The text is validated to ensure it’s an email address. Also supports the following optional properties:
placeholder(String) Placeholder text before user provides a value
Example:
{
type: 'email',
name: 'email',
label: 'Email address',
description: 'Emails will be sent to this address',
placeholder: 'Type your email address',
required: true
}
Textarea (textarea)
A simple textarea input field. Also supports the following optional properties:
placeholder(String) Placeholder text before user provides a valuerows(Number) Size of the textarea box, in number of lines of text
Example:
{
type: 'textarea',
name: 'bio',
label: 'Bio',
description: 'Type your bio',
required: true,
rows: 5
}
Checkbox (checkbox)
A list of checkboxes for the user to allow a multiple choice selection. The value is always saved and accessed as an array. For a single checkbox, see the Toggle field type Supports the following property:
options(Array[*]) List of values. Each value can be a string or an object- (String) Use a string to use the same value as the label
- (Object
{ value, label }) Use an object to set different labels that are different from the value. If avalueis provided withoutlabel,labelwill match thevalue.
Example:
{
type: 'checkbox',
name: 'fruits',
label: 'Choose one or more fruits',
options: ['Apple', 'Orange']
}
Example with different label and value:
{
type: 'checkbox',
name: 'fruits',
label: 'What stocks do you like?',
options: [
{ value: 'AAPL', label: 'Apple' },
{ value: 'GOOGL', label: 'Google' }
]
}
Radio (radio)
A list of radio buttons for the user to allow a single choice selection. Supports the following properties:
options(Array[*]) List of values. Each value can be a string or an object- (String) Use a string to use the same value as the label
- (Object
{ value, label }) Use an object to set different labels that are different from the value. If avalueis provided withoutlabel,labelwill match thevalue.
Example:
{
type: 'radio',
name: 'fruits',
label: 'Choose a fruit',
options: ['Apple', 'Orange']
}
Example with different label and value:
{
type: 'radio',
name: 'stocks',
label: 'Which stock do you like most?',
options: [
{ value: 'AAPL', label: 'Apple' },
{ value: 'GOOGL', label: 'Google' }
]
}
Dropdown (dropdown)
A dropdown for the user to allow a single choice selection. Supports the following properties:
options(Array[*]) List of values. Each value can be a string or an object- (String) Use a string to use the same value as the label
- (Object
{ value, label }) Use an object to set different labels that are different from the value. If avalueis provided withoutlabel,labelwill match thevalue.
-
placeholder(StringBoolean) Defines a custom placeholder for an empty selection. Use FALSEto have no placeholder. The default value is-- Select an option. Ifrequiredis set toTRUE, the placeholder will be displayed, but the user will not be able to select it as a valid option. If there’s an option with an empty string as its value (i.e.,value: ''), theplaceholderproperty will be ignored.
Example:
{
type: 'dropdown',
name: 'continent',
label: 'Choose a continent',
options: [
'Africa',
'Antarctica',
'Asia',
'Australia',
'Europe',
{ value: 'North America', label: 'N. America' },
{ value: 'South America', label: 'S. America' }
]
}
Toggle (toggle)
A checkbox for users to enable/disable or turn on/off a value. Unlike the checkbox type, the saved value will be in Boolean (TRUE/FALSE). Supports the following properties:
toggleLabel(String) Label next to the checkbox
{
type: 'toggle',
name: 'darkMode',
label: 'Turn on Dark Mode',
description: 'Enable Dark Mode',
toggleLabel: 'Enable',
default: true
}
Hidden (hidden)
Use a hidden field to save a value without showing an input to the user. This could be useful for templating. Note that hidden fields are not validated.
{
name: 'showNavBar',
type: 'hidden'
}
Horizontal rule (hr)
The hr type field is used to insert a horizontal rule (line) in the form. It can be used to visually separate different sections of the form for better readability. It does not hold any value or interact with the user input.
{
type: 'hr'
}
Provider (provider)
A provider (Fliplet first-party component) to perform a variety of tasks. These are commonly used to reuse existing functionality, e.g. let the user choose a screen or a data source.
package(String) Name of the package e.g.com.fliplet.link)ready(Function) Provider interface has been presented to the useronEvent(Function) Listen for events fired from the providerbeforeSave(Function) Function to modify the data returned by the provider before it is saved. Similar to a middleware that intercepts the data for last-minute changes.data(Function) Function to adjust the data already saved in the instance before it is passed to the provider. Useful for transforming the data into a format expected by the provider.mode(String) If set tofull-screen, the provider will be loaded to cover the entire configuration interfacehtml(String) When used infull-screenmode, this is the Handlebars template for defining a placeholder to launch the provider. Add andata-open-providerattribute to the element that would be used to open the provider. The available variables for the Handlebars context are:value(*) Value of the field
Supported inline provider packages:
- Link action provider
com.fliplet.link- Choose an action to be performed - Data source provider
com.fliplet.data-source-provider- Choose a data source
Example for an inline provider:
{
type: 'provider',
name: 'action',
label: 'Choose an action to do when the button is pressed',
package: 'com.fliplet.data-source-provider',
beforeSave: function(value) {
// Modify the data before it's saved
// For example, only save the ID of an object
return value && value.id;
},
data: function(value) {
// Adjust the saved data before it's passed to the provider
// For example, adding metadata useful only for the provider interface
return {
dataSourceTitle: 'Your list data',
dataSourceId: value,
appId: Fliplet.Env.get('appId'),
default: {
name: 'Your list data',
entries: [],
columns: []
},
accessRules: []
};
},
ready: function(el, value, provider) {
// Link provider is rendered
},
onEvent: function(eventName, data) {
// Listen for events fired from the provider
}
}
Supported full-screen provider packages:
- File picker
com.fliplet.file-picker- Choose one or multiple files and folders - Email provider
com.fliplet.email-provider- Configure an email
Example for a full-screen provider:
{
type: 'provider',
name: 'files',
label: 'Choose a file',
package: 'com.fliplet.file-picker',
mode: 'full-screen',
html: '<button data-open-provider>Configure</button> You selected files'
}
As shown in the example above, the html requires a trigger element to open the provider. You can define the trigger by adding the data-open-provider data attribute to any HTML element defined in the Handlebars template.
HTML (html)
A freeform HTML field. Supports the following properties:
html(String) the HTML templateready(Function) a function to run when a field is initialized (see Hooks & Events)
{
type: 'html',
html: '<input type="email" name="Email" />'
}
List of fields (list)
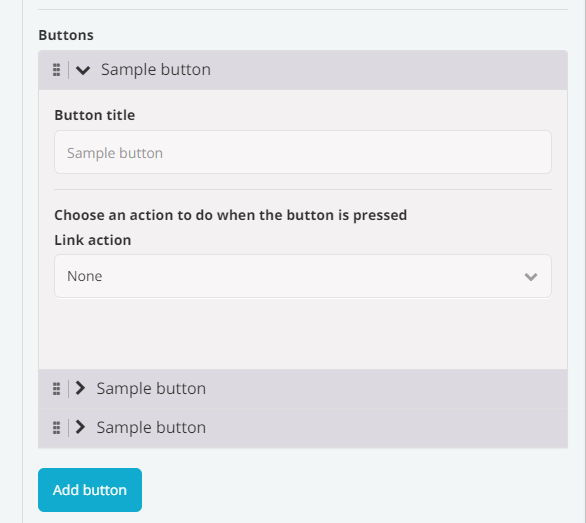
An array of fields for the user to allow setting up complex lists. Each item in the list is displayed as an accordion with the list of fields configured in your list. Here’s an example of what it looks like:

A list of fields supports the following property:
addLabel(String) the label displayed in the UI to add a new itemheadingFieldName(String) the name of the field that should display its value in the accordion headeremptyListPlaceholderHtml(String) optional HTML to display when the list is emptyfields(Array of field objects) the array of fields to display for the user to configure for each item in the list
Example:
{
name: 'buttons',
label: 'Buttons',
type: 'list',
addLabel: 'Add button',
headingFieldName: 'title',
emptyListPlaceholderHtml: '<p>Please add at least one button</p>',
fields: [
{
name: 'title',
type: 'text',
label: 'Button title',
placeholder: 'Sample button'
},
{
type: 'provider',
name: 'action',
label: 'Choose what happens when the button is pressed',
package: 'com.fliplet.link'
}
]
}
Further reading
Hooks & Events
Learn the different hooks and events for helper interfaces.