Configuration Interface
Configuration Interface
You can create configuration interfaces for your helpers by defining a set of fields for the UI. This allows you to quickly configure field values for each helper instance once clicked on Fliplet Studio while in edit mode:
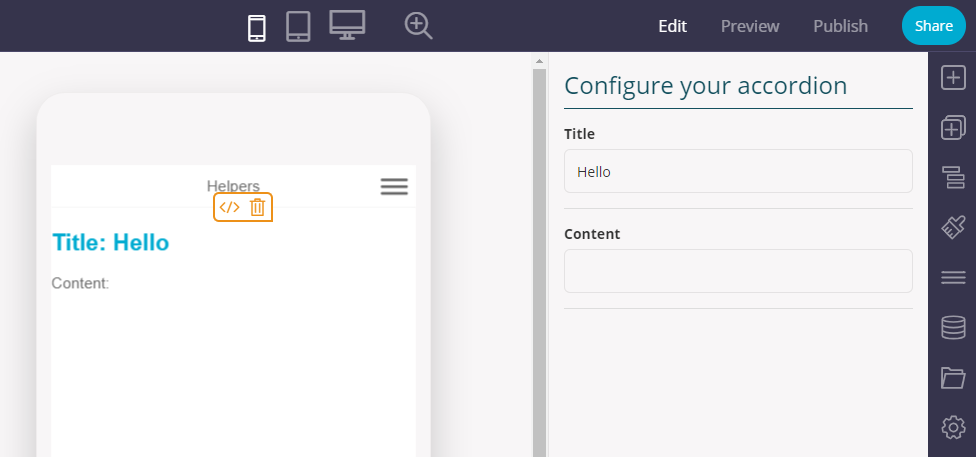
 A helper in Fliplet Studio, showing its configuration interface on the right hand side.
A helper in Fliplet Studio, showing its configuration interface on the right hand side.
Define an interface
Start by adding a configuration object to your helper, including the list of fields to present:
Fliplet.Helper({
name: 'accordion',
render: {
template: '<div class="accordion"><h3>Title: {! fields.title !}</h3>' +
'<fl-if data-path="fields.title">' +
'<p>Content: {! fields.content !}</p></fl-if></div>'
},
configuration: {
title: 'Configure your accordion',
fields: [
{ name: 'title', type: 'text', label: 'Title' },
{ name: 'content', type: 'text', label: 'Content' }
]
}
});
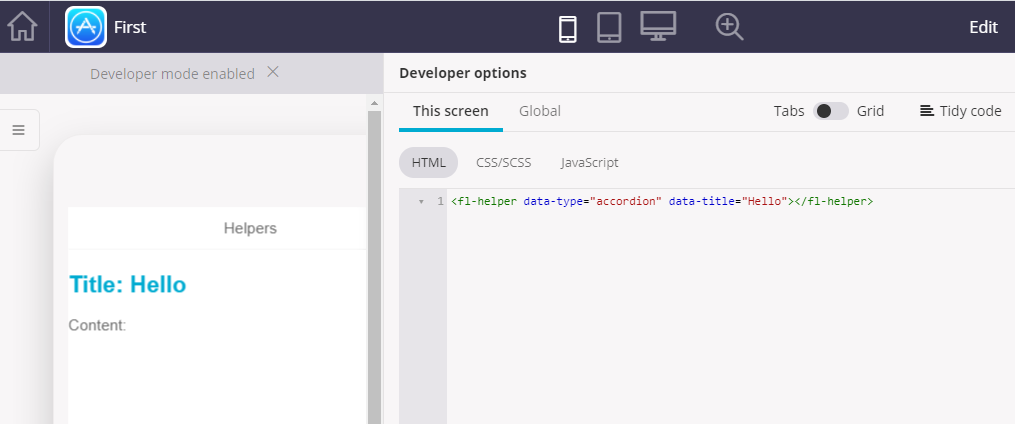
Each field can define its name, type and label. Once the user saves the configuration, the resulting values will be saved in the instance HTML, which can be seen and edited via the developer options:

Next up
Fields
Learn the different field types and their options.
Hooks & Events
Browse the available hooks and events for helper interfaces.