Fliplet.UI.Toast()
(Returns Promise)
Create a non-obtrusive dialog that disappears after a few seconds (unless configured otherwise). This provides a simple mechanism to provide feedback about an operation while allowing users to continue using the app.
There are 2 different types of Toast notifications, minimal and regular.
| Minimal Toast Notification | Regular Toast Notification |
|---|---|
|
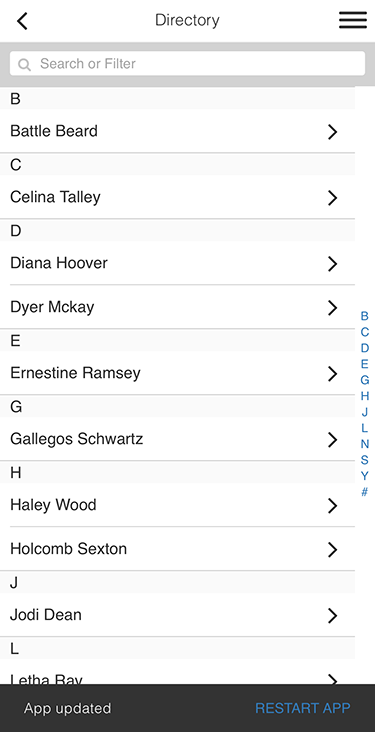
A minimal toast notification provides brief feedback about an operation with the least amount of interruption to the user. Minimal toast notifications are usually displayed at the bottom of the screen. |
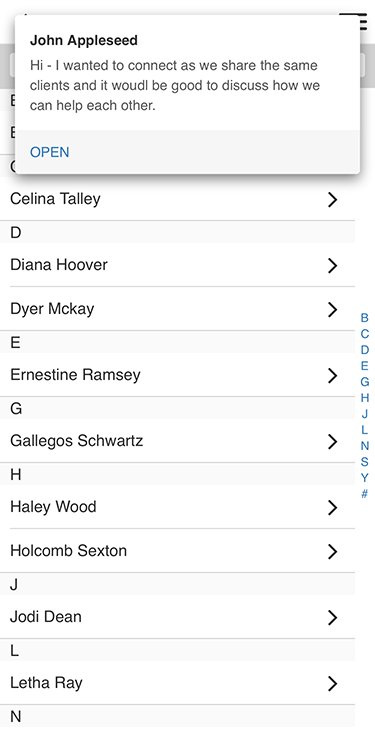
A regular toast notification occupies more substantial space and is styled to attract more attention from the user. This can be used to provide timely and relevant information about your app and current operation. Regular toast notifications are usually displayed at the top of the screen. |
 |
 |
Usage
Fliplet.UI.Toast(message)
- message (String) Content to be displayed in the Toast notification. This generates a
minimalToast notifications, and the content be truncated to 2 lines.
Fliplet.UI.Toast(options)
- options (Object) A map of options to pass to the constructor.
- type (String) (
minimalorregular) Use this to determine the type of Toast notification to generate. (Default:minimal) - position (String) (
top,centerorbottom) Use this to configure the placement of the Toast notification. By default,minimalToast notifications are displayed at thebottomandregularToast notifications are displayed at thetop. Toast UIs positioned in the center are automatically resized to the size of the content instead of a set width. - backdrop (Boolean) If
true, an 60% opaque black backdrop will be added behind the Toast UI. Clicking/tapping on the backdrop will close the Toast UI unlesstapToDismissis set tofalse. (Default:false) - tapToDismiss (Boolean) If
true, the Toast UI and overlay (if applicable) will be dismissed when user clicks/taps on the Toast UI and overlay. (Default:true) - duration (String, Number or Boolean) (
short,long,noneorfalse) Pass a number to determine how long (in milliseconds) the Toast notification will be on screen before it is automatically dismissed. If the stringnoneor boolean valuefalseis passed, the Toast notification will remain visible until.dismiss()is called to dismiss the notification. The keywrodsshortandlongcan also be used to set the duration to2000and4000milliseconds respectiverly. (Default:4000) - title (String) The
regularToast notification design allows an optional title to be included. - message (String) Content to be displayed in the Toast notification.
regularToast notifications will truncate this to 3 lines.minimalToast notifications will truncate this to 2 lines. - progress (Boolean) If
true, a progress bar will be included. The progress bar can be controlled with the.setProgress()method. If the progress bar is included, the Toast notification will not be dismissed automatically. - html (String) Use this to set a custom content to the Toast notification. If
htmlis set,titleandmessagewill be ignored. - actions (Array) An array of call-to-actions to include in the Toast notification. Each call-to-action is configured through an object with the following properties:
- label (String) Label text for the call-to-action.
- icon (String) FontAwesome icon name to be added to the action, e.g.
fa-times. - action (Object or Function) If an object is passed, the object will be passed to
Fliplet.Navigate.to()when user interacts with the call-to-action. If a function is passed, the function will be executed with the index passed as the first parameter and thethisvariable will contain the original object passed to theFliplet.UI.Toast()constructor. Note Executing an action will automatically dismiss the Toast notification, unless the callback function returnsfalse.
- type (String) (
Properties
The promise resolves with the toast instance as its first parameter. This instance object comprises the following properties.
- data (Object) A data object containing the configuration fro the Toast notification.
Methods
Fliplet.UI.Toast contains the following methods. To utilize these methods, it’s important to ensure that they are invoked after the resolution of the Fliplet.UI.Toast() function.
Fliplet.UI.Toast.dismiss()
(Returns Promise)
Dismisses the Toast notification. The promise is fulfilled when the Toast notification is removed from the page.
Fliplet.UI.Toast.dismiss()
Fliplet.UI.Toast.open()
(Returns Promise)
Runs an action associated with the active Toast notification. The promise is fulfilled when the Toast notification is removed from the page or when the action is is executed. The promise is rejected if there is no active Toast notification.
Fliplet.UI.Toast.open(index)
- index (Number) A 0-based index referencing the call-to-action to execute. If an
indexis not provided or is invalid, no actions will be executed.
Fliplet.UI.Toast.setProgress()
(Returns Promise)
If a progress bar is present, sets the progress bar to the given progress for the active Toast notification. The promise is fulfilled when the progress bar has stopped transitioning to the new progress point. The promise is rejected if there is no active Toast notification.
Fliplet.UI.Toast.setProgress(percent)
- percent (Number) A number between 0 and 1 that is used to set the progress bar, where 1 implies a 100% progress.
The toast instance is returned as the first parameter in the promise resolving. The instance object contains the following methods.
.dismiss()
(Returns Promise)
Dismisses the Toast notification. The promise is fulfilled when the Toast notification is removed from the page.
.dismiss();
.open()
(Returns Promise)
Opens the Toast notification by executing one of the call-to-actions. The promise is fulfilled when the Toast notification is removed from the page or when the action is executed.
.open(index)
- index (Number) A 0-based index referencing the call-to-action to execute. If an
indexis not provided or is invalid, no actions will be executed.
.setProgress()
(Returns Promise)
If a progress bar is present, sets the progress bar to the given progress. The promise is fulfilled when the progress bar has stopped transitioning to the new progress point.
.setProgress(percent)
- percent (Number) A number between 0 and 1 that is used to set the progress bar, where 1 implies a 100% progress.
Examples
Display a minimal Toast notification
Fliplet.UI.Toast('App updated');
Displays a regular Toast notification, then a minimal Toast notification
Fliplet.UI.Toast({
type: 'regular',
title: 'John Appleseed',
message: 'Here’s to the crazy ones. The misfits. The rebels. The troublemakers. You can quote them, disagree with them, glorify or vilify them. About the only thing you can’t do is ignore them. Because they change things.',
actions: [
{
label: 'Who said this?',
action: function () {
var title = this.data.title;
Fliplet.UI.Toast(title); // Initiating a new Toast notification will automatically dismiss all existing Toast notifications
return false;
}
}
]
})